Diseño web
La página web es la carta de presentación de un negocio, la forma en la que presentas tus productos o servicios cuando no estás delante, una web original te diferencia de la competencia
-
Quiero saber más...
Diseño web
Corporativa
Diseño web profesional con nuestra metodología de garantía total
Diseño creado de forma exclusiva sin plantillas
Incluye aplicar las correcciones de cliente
Prototipo completamente interactivo para usar el diseño antes de programar nada
Entrega de archivo original del diseño
Diseño de hasta 4 secciones
-
Quiero saber más...
Diseño web
Tienda online
Diseño web profesional con nuestra metodología de garantía total
Diseño creado de forma exclusiva sin plantillas
Prototipo completamente interactivo para usar el diseño antes de programar nada
Incluye aplicar las correcciones de cliente
Entrega de archivo original del diseño
Diseño de hasta 6 secciones
+ Diseño de sección de categoría de productos
+ Diseño de carrito
+ Diseño de checkout
-
Quiero saber más...
Diseño web
Élite
Diseño web profesional con nuestra metodología de garantía total
Diseño creado de forma exclusiva sin plantillas
Prototipo completamente interactivo para usar el diseño antes de programar nada
Incluye aplicar las correcciones de cliente
Entrega de archivo original del diseño
Diseño de hasta 10 secciones
+ Análisis y redacción de copys
+ Diseño de landing page
¿Qué es una página web?
Una página web es tu carta de presentación al mundo por medio de archivos de texto, imágenes y videos principalmente, en estos archivos se une la programación y el diseño gráfico creando contenidos visibles a través de un navegador web como Google Chrome, Safari, Firefox, Opera u otros.
Se puede acceder a una página web por medio de 3 vías: utilizando un buscador (Google, Bing, Yahoo); a través de un enlace directo a la web (enlace en otra web, banner, QR); o directamente desde uno de los navegadores indicados en el punto anterior, escribiendo la dirección de la web.
Las páginas web se pueden construir con una infinidad de programas de programación donde se necesita un alto conocimiento técnico o por medio de editores sin código (no-code), que permiten construir webs sin necesidad de saber programar, pero con una limitación mucho mayor que un proyecto construido a medida.
Una página web es tu carta de presentación al mundo, abierta 24 horas al día y 7 días a la semana, es uno de los medios más eficientes para transmitir a tus posibles clientes lo que ofreces, cuando trabajamos un proyecto web trabajamos tu contenido para facilitar a los visitantes de tu web, comprender bien qué es lo que ofreces y presentarlo de una forma profesional, hallanando el camino a la adquisición de tu producto.
Era complicado pensar en delegar un trabajo que llevabamos haciendo 15 años, después del primer trabajo no hemos vuelto a hacer un diseño nosotros mismos, no merece la pena el tiempo que se le dedica en comparación con el acabado.
Ejemplos de diseño web
Recogemos algunos de los trabajos que hemos hecho en diseño web:
-
4 ejemplos de diseño gráfico para inspirar tu negocio
-
Tu página web con catálogo de productos diseñada para vender
-
Tipos de diseño gráfico digital
-
Domina las técnicas de diseño gráfico que marcan la diferencia
-
Diseña posts de impacto para destacar en redes sociales
-
10 MITOS de las agencias de DISEÑO GRÁFICO desmentidos
-
¿Cómo diseñar un folleto para promocionar una empresa?
-
¿Qué tiene que ver el arte con el diseño gráfico?
-
¿Qué es un diseño web responsive y cómo diseñamos una web adaptable para ti?
-
Diseño de mercadotecnia la combinación del marketing y diseño
-
Grandes diseñadores gráficos que inspiran con su legado visual
-
¿Cómo crear un diseño de identidad corporativa para emprendedores imbatibles?
-
Las ramas del diseño gráfico y cómo elegir la adecuada para tu proyecto
-
Diseño web personalizado que representa lo mejor de tu marca
-
Diez preguntas que le hacemos al cliente para diseñar un logo
-
¿Qué es un dossier de ventas y por qué lo necesitáis ya?
-
Creamos tiendas online que venden desde el primer clic
-
Diseño de marcas: Construye una identidad que conecte y perdure
-
¿Cuales son los tipos de logotipo y cómo utilizarlos correctamente?
-
Diferencia entre el grafico y diseño publicitario
-
10 consejos de diseño gráfico para impulsar tu creatividad y estilo
-
Cómo crear un buen diseño de packaging para tu negocio
-
Diseñamos carteles gráficos que captan miradas y comunican con fuerza
-
Cómo diseñar una campaña publicitaria exitosa para tu negocio usando diseño digital
-
Consejos para diseñar un logo empresarial
-
Tipos de diseño grafico que debe manejar tu negocio
-
¿Cambiar de imagen corporativa? Hazlo con estrategia y coherencia
-
Como crear un brief para el diseño de un logo
-
Los conceptos fundamentales del diseño gráfico que debes conocer
-
Cómo hacemos el diseño de publicidad para redes sociales en Factoría de Arte
-
El diseno grafico en el marketing digital y la mercadotecnia
-
El color como herramienta emocional en el arte y diseño gráfico
-
Cómo generar un buen diseño de la comunicación corporativa
-
Diseño de identidad corporativa: el alma visual de tu marca
-
Para que sirve el diseño de dossier
-
Diferencia entre diseño gráfico y diseño digital
-
Cuánto cuesta una web diseñada a medida y por qué vale la pena
-
¿Cómo crear una pagina web con catalogo de productos?
-
El diseño de packaging que convierte productos en experiencias
-
Creamos páginas web inmobiliarias que venden desde la primera visita
-
Qué hace un diseñador gráfico y por qué es clave para tu marca
-
Cómo aprender a vender online con buen diseño web
-
Funciones de un diseñador gráfico: Que va mas allá de usar Photoshop
-
¿Qué es un diseñador gráfico? Claro y sin rodeos
-

Diseño web - Matelier
-

Diseño web - QRPLUS
-

Diseño web - Marquinetti
-

Diseño web - Layos
-

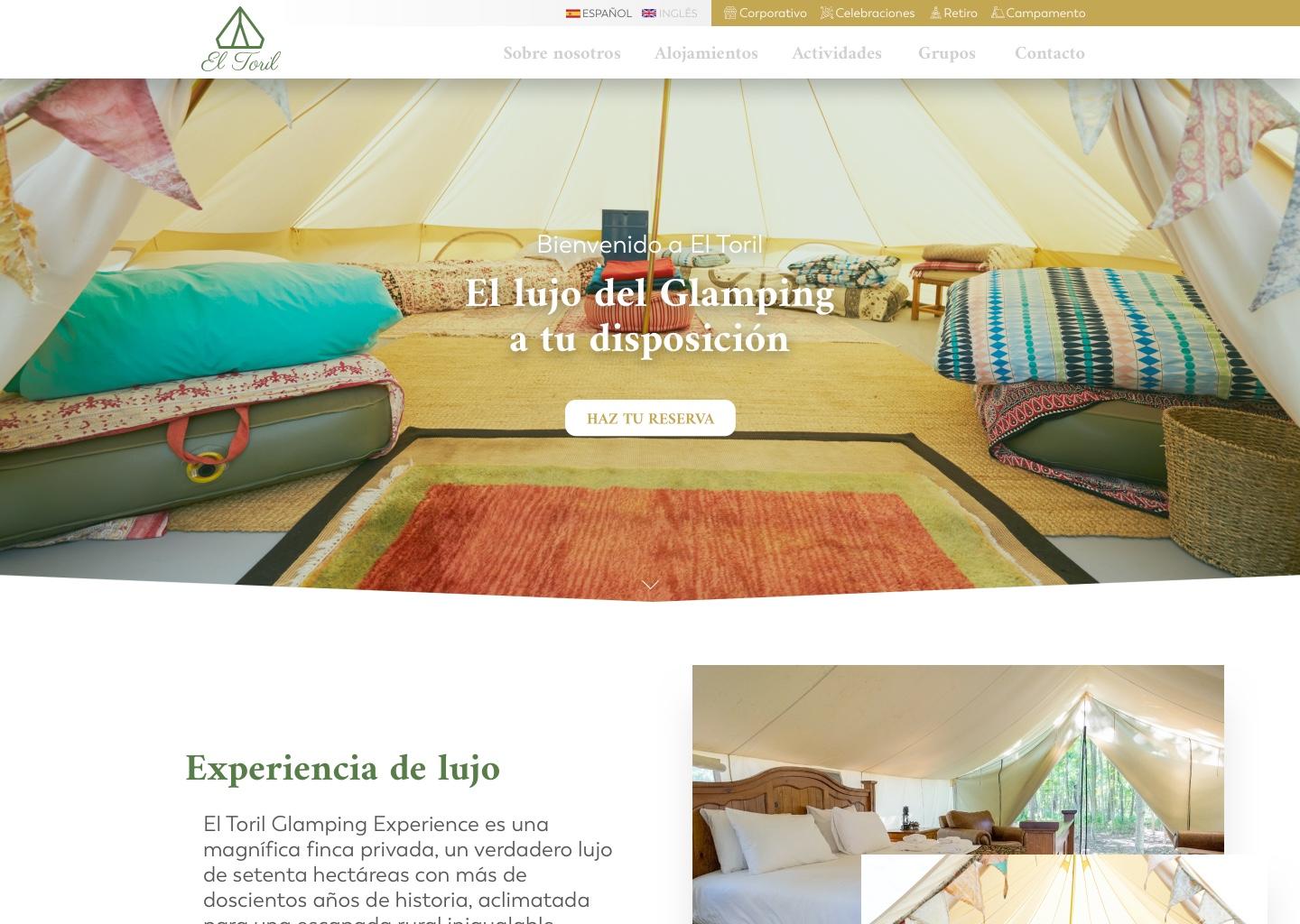
Diseño web - Toril
-

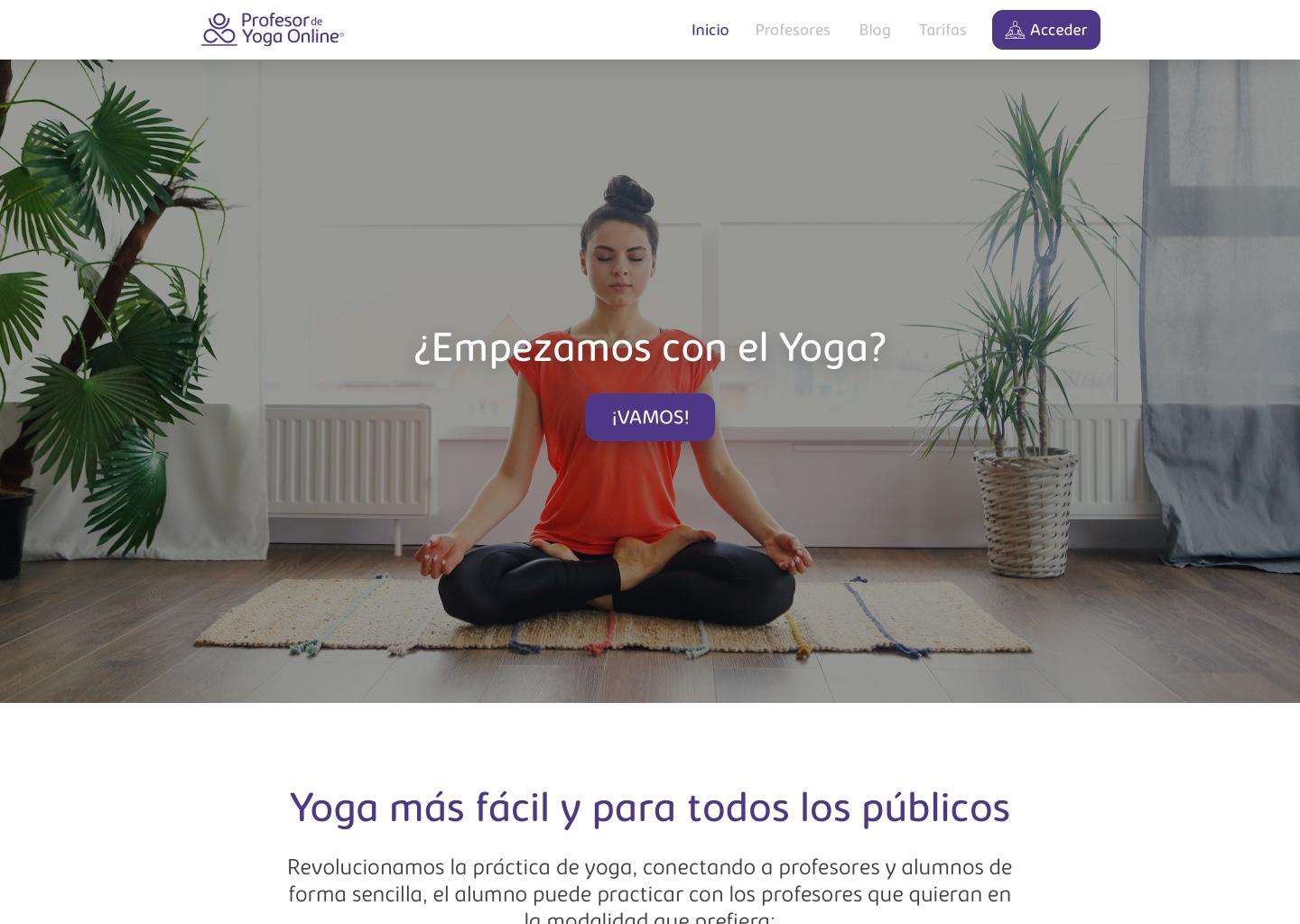
Diseño web - Profesor de yoga online
-

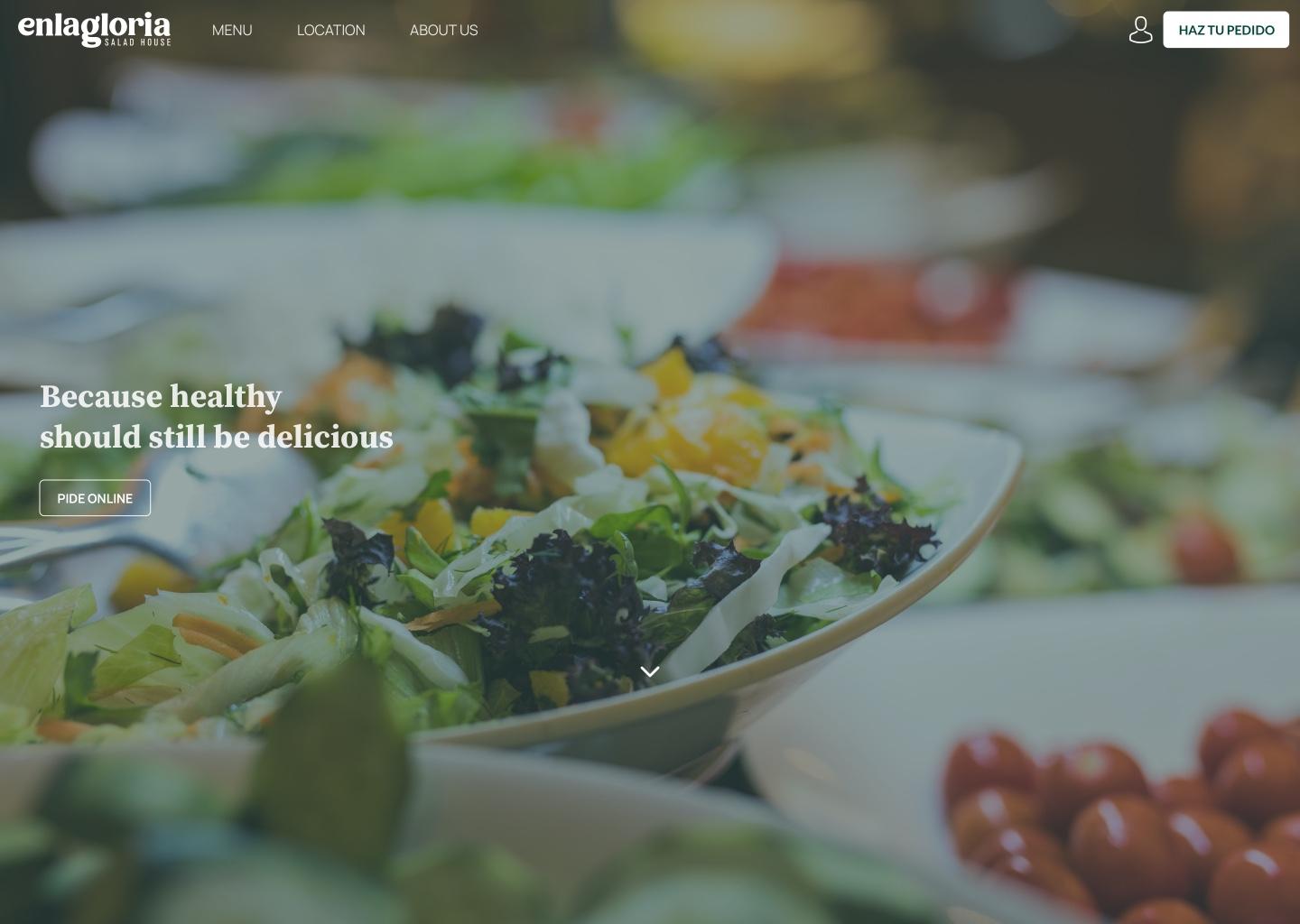
Diseño web - Enlagloria
-

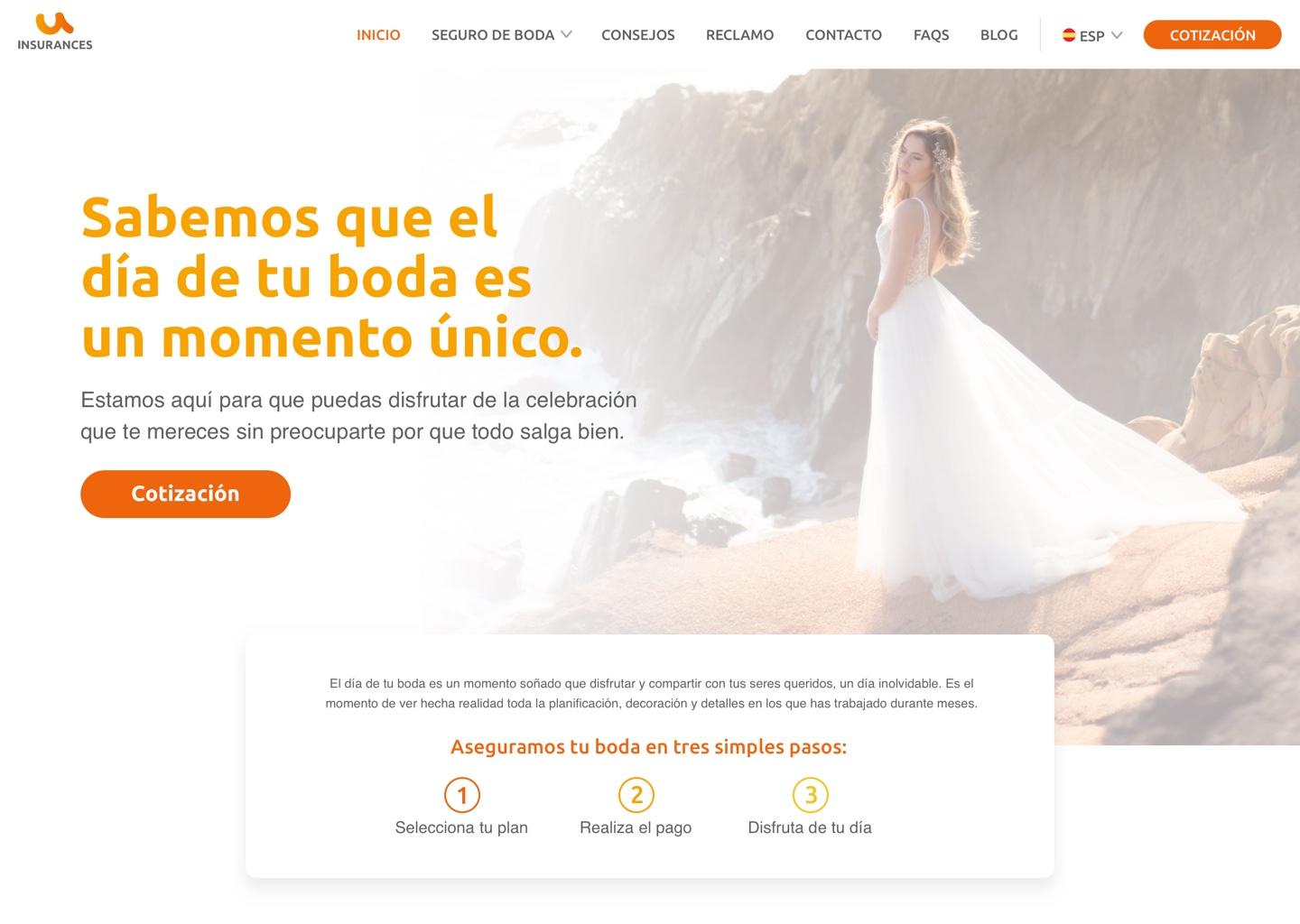
Diseño web - Uinsurances
-

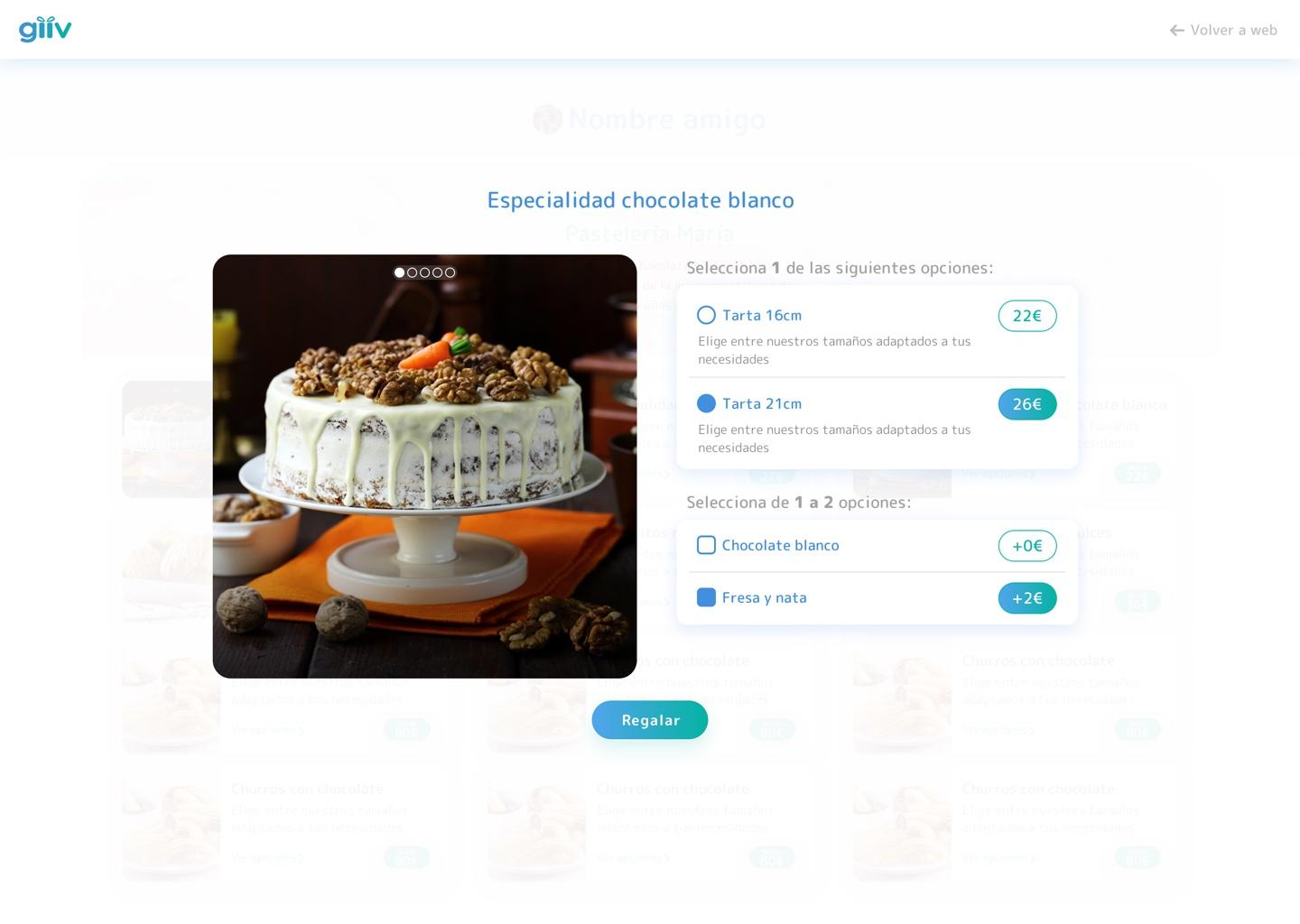
Diseño web - Giiv
-

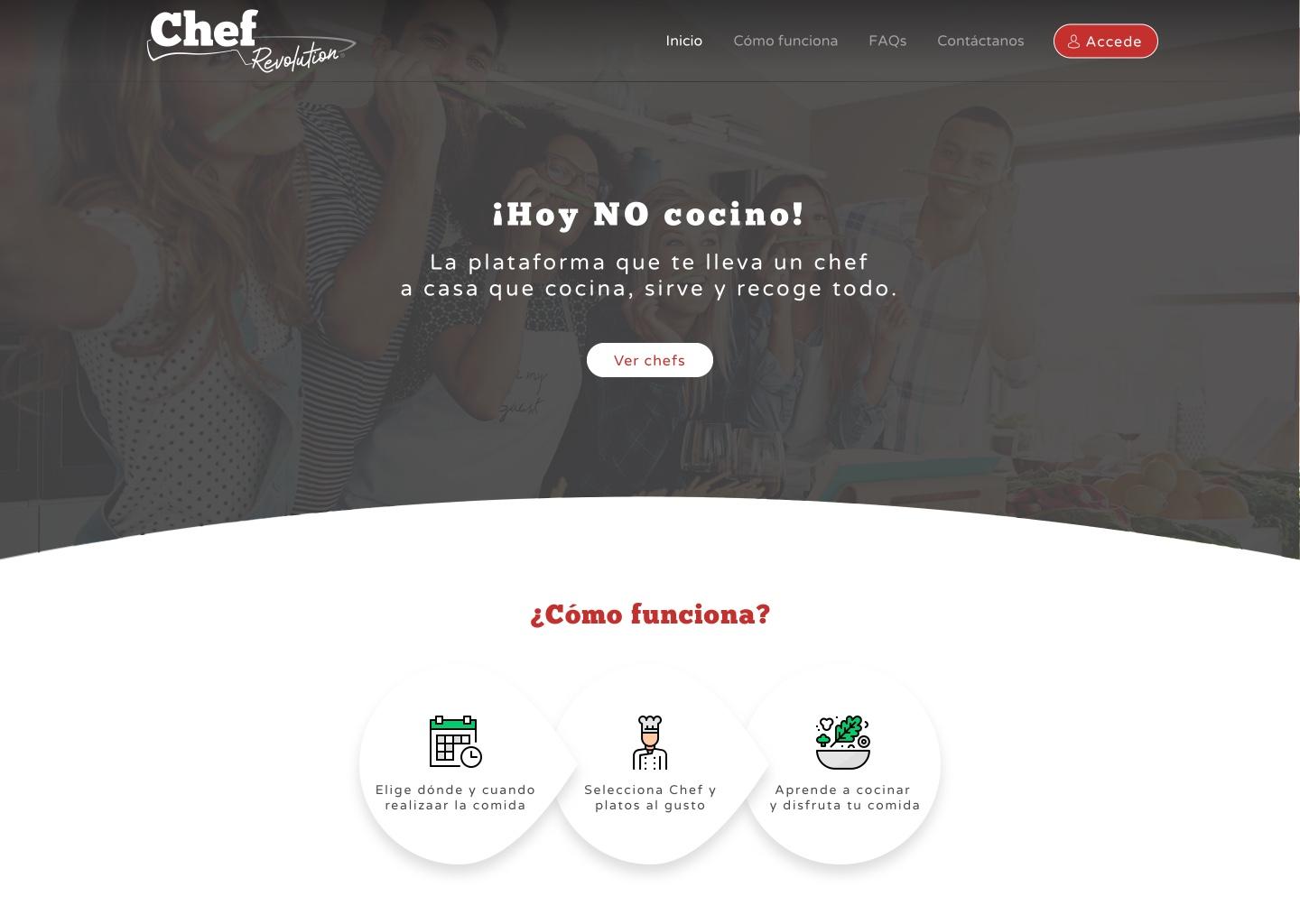
Diseño web - chef revolutions
-

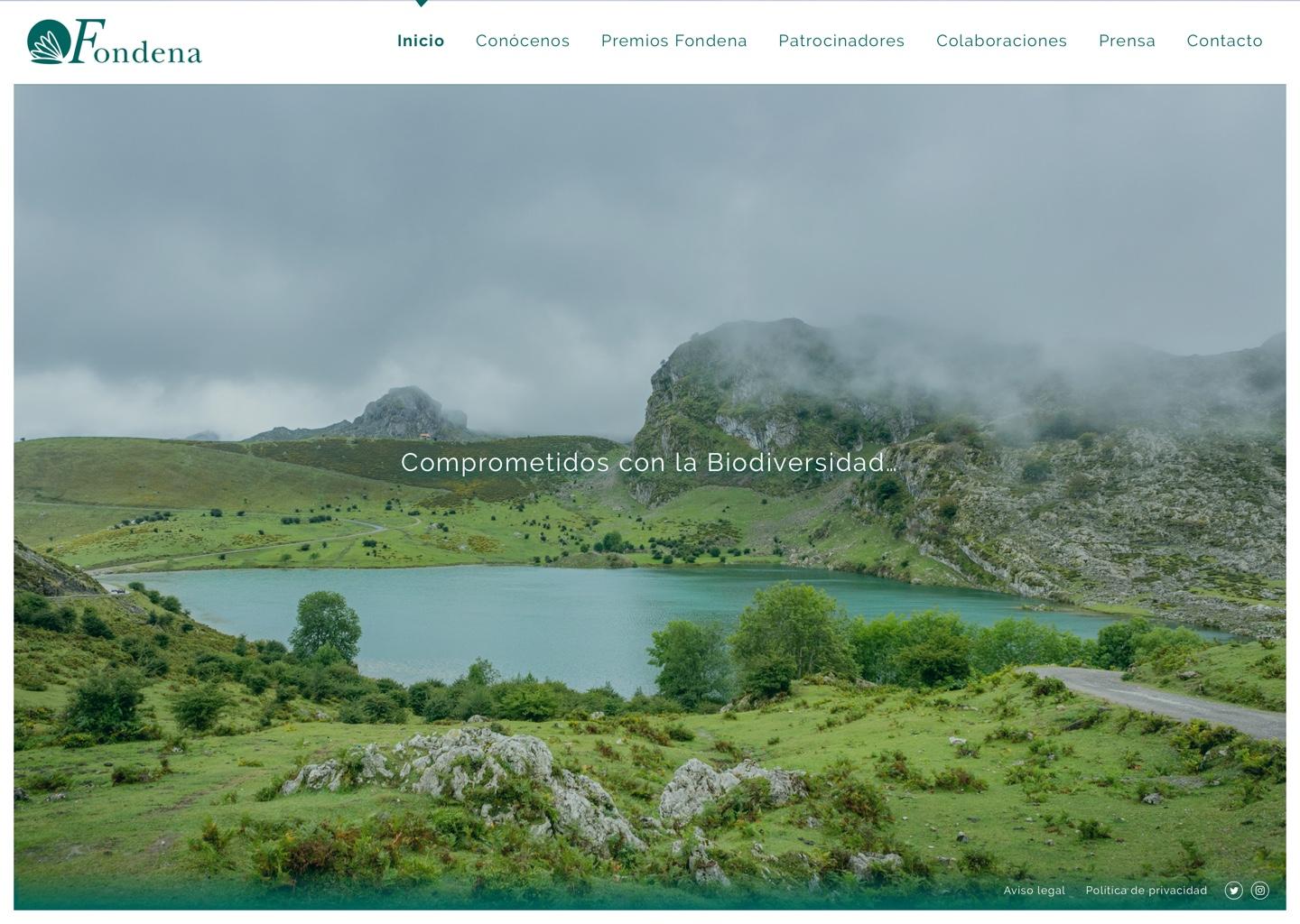
Diseño web - fondena
-

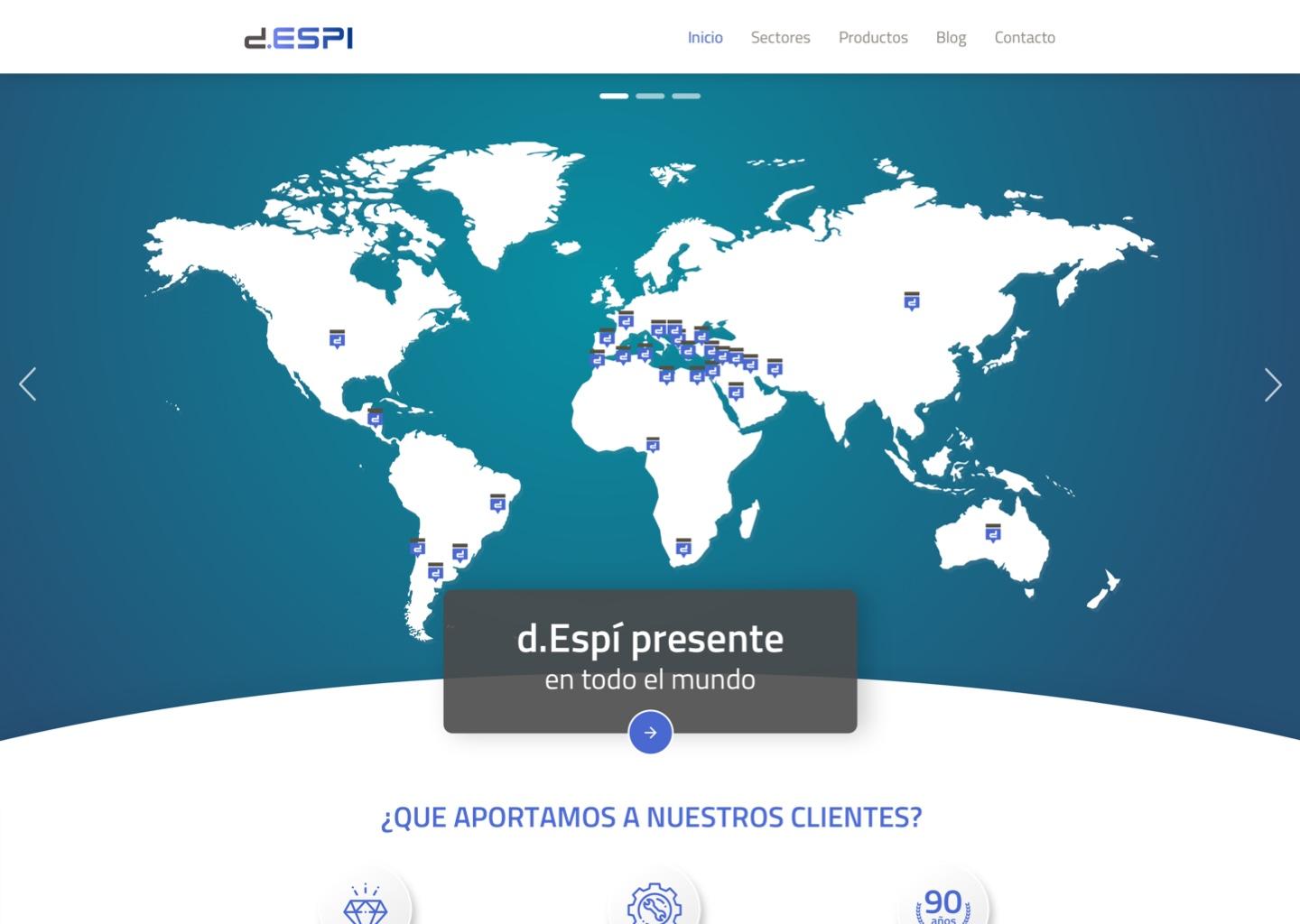
Diseño web - Talleres espi
-
Diseño web Nutritalks
Preguntas frecuentes sobre
Diseño web profesional
Dependiendo de la complejidad del diseño web el coste puede ser mayor o menor, no es lo mismo diseñar una web con 10 secciones que una con 25, pero hay que tener en cuenta algo muy importante: cuando hablamos de diseño web, nos referimos a cada una de las secciones diferentes que componen la web, no hay que contar páginas similares a otras en las que únicamente cambia el contenido.
Cuando se habla de diseño web, tenemos en cuenta la cantidad de tiempo a emplear para finalizar el diseño, por tanto, si hay varias secciones iguales, no hay que volver a diseñarlas.
Ejemplo:
Se crea el diseño de una web con 25 secciones, sin embargo, 10 secciones son exactamente iguales en cuanto a estructura y solo cambian las imágenes y los textos, por que son secciones que hablan de los productos, y todos comparten la misma estructura. En este caso no serían 25 si no 15 secciones de diseño, puesto que 9 de ellas son iguales.
Un sitio web bien diseñado es tu carta de presentación digital. No solo transmite la imagen y personalidad de tu marca, sino que también mejora la experiencia del usuario y aumenta la confianza de tus clientes potenciales. Es fundamental para destacar en un mercado competitivo y para convertir visitantes en clientes.
En Factoría de Arte ofrecemos soluciones integrales adaptadas a tus necesidades: desde el diseño web básico y el rediseño de sitios ya existentes, hasta proyectos completos que incluyen maquetación, programación y optimización para móviles. Así, puedes elegir la opción que mejor se ajuste a tus objetivos y recursos.
Nuestro proceso es totalmente colaborativo y se estructura en varias etapas: comenzamos con un briefing y análisis de tu marca, seguido de una fase de research para conocer a fondo tu sector y competencia. Luego, desarrollamos propuestas de diseño, las revisamos contigo y, tras varias rondas de feedback, finalizamos un sitio web que cumpla con todas tus expectativas.
Para comenzar, es fundamental que nos cuentes la historia de tu marca, tus objetivos, el público al que te diriges y cualquier referencia visual o idea que tengas en mente. Esta información nos permite crear un diseño personalizado y coherente que refleje la esencia de tu negocio.
El plazo depende de la complejidad y el alcance del proyecto. En términos generales, podemos presentarte un primer boceto en pocos días y, tras las revisiones y ajustes, entregar el sitio web final en un plazo razonable que se adapte a tus necesidades. Siempre buscamos equilibrar la rapidez con la calidad en cada fase.
Sí, absolutamente. Todos nuestros diseños están pensados para ser responsive, lo que significa que se adaptan de forma óptima a cualquier dispositivo: ordenadores, tabletas y smartphones. De esta manera, garantizamos que la experiencia de usuario sea excepcional sin importar cómo accedan a tu web.
Trabajar con nosotros significa contar con un equipo que se involucra en tu proyecto de principio a fin. Nos diferenciamos por nuestra atención al detalle, la personalización de cada diseño y una metodología de garantía total, que incluye múltiples rondas de feedback para asegurar que el resultado final refleje fielmente la identidad y objetivos de tu marca.
Desde el primer encuentro, nos sumergimos en el universo de tu marca: colores, tipografías, valores y estilo. Esto nos permite crear un diseño web coherente y personalizado que no solo sea visualmente atractivo, sino que también comunique de manera efectiva la esencia y personalidad de tu negocio.
Mientras que un sitio web es una plataforma completa que puede incluir múltiples secciones y funcionalidades, una landing page se centra en un solo objetivo, como la conversión de visitantes en clientes. Nuestro servicio de diseño web se enfoca en crear espacios completos, pero también podemos desarrollar landing pages si ese es tu objetivo principal.
Durante todo el proyecto, estarás en contacto directo con nuestro equipo. Valoramos una comunicación fluida y cercana, por lo que te acompañamos en cada etapa, desde el primer boceto hasta el lanzamiento final, asegurándonos de que cada detalle esté alineado con tus expectativas.
Ver servicios
Te contamos los detalles de nuestro
Proceso para diseñar una web
-
Research
Buscamos una lista de webs del mismo sector, para detectar nexos en común y conocer qué es lo que ha hecho la competencia.

-
Inspiración
Se te piden webs que te gustan, sin importar el sector, para ver qué es lo que te gusta y tenerlo en cuenta en nuestra propuesta.

-
Prototipo inicial
Nos reunimos para presentarte el prototipo, explicarte su funcionamiento y te damos acceso para que puedas dejar comentarios sobre el diseño.

-
Feedback
Esperamos tus comentarios sobre el diseño, para aplicar todo aquello que no te convenciera de la propuesta.

-
Aprobación de Prototipo inicial
Repetiremos el paso 3 y 4 hasta que la sección esté completamente diseñada. Con esto tenemos la base para el resto y podemos empezar a maquetar el resto de secciones.

-
Prototipo resto de secciones
Al igual que el protitipo inicial, haremos el mismo proceso con cada una de las secciones de la web, hasta tener todas las secciones aprobadas.

-
Prototipo final
Cuando se ha aprobado el diseño completo se entregan los archivos originales para que puedas guardar tu diseño y modificarlo tu mismo si lo necesitas en un futuro.